
بخش
جدید را به سایت تجارب کاربری ایران ( سایت در حال آماده سازی است ) اضافه
کردیم با نام توئیکس , ایده اولیه این سایت از نیما عربی بود , در این
مینی بلاگ که به صورت توئیت گونه به روز میشه درباره تجارب کاربری و
مسائلی که در تجارب کاربری User Experience مطرح هست مطالبی نوشته میشه
تجارب
کاربری بحث کاملا نوین هست که این روزها بسیار مطرح , امیدوارم توئیکس
بتونه شروع خوبی برای این فرهنگ سازی باشه , انشاالله طی روزهای آینده پست
هایی در این زمینه خواهیم نوشت :)
توئیکس
زیپ
آموزش و طراحی وب سایت - بهینه سازی وب سایت -SEO -مشاوره بهینه سازی سایت رایگان-آشنایی با ابزارها و اخبار داغ دنیای فناوریزیپ
آموزش و طراحی وب سایت - بهینه سازی وب سایت -SEO -مشاوره بهینه سازی سایت رایگان-آشنایی با ابزارها و اخبار داغ دنیای فناوری14 تکنیک کاربردی برای وب نویسی
رز نوشتن برای هر رسانه بر مبنای ویژگی ها و امکانات آن رسانه تعریف میشود.
بر همین اساس ، شیوه های نوشتن برای وب سایت های اینترنتی با نوشتن برای رسانه های دیگر متفاوت است. زیرا :
1- اینترنت ، امکان در هم آمیختن هم زمان صدا ، تصویر و نوشتار را فراهم میکند ( Multimedia)
۲- در اینترنت امکان لینک دادن وجود دارد.
3- فضای اینترنتی نامحدود است.
4- امکان انتشار فوری اخبار و اطلاعات در اینترنت وجود دارد.
5 - در اینترنت ، شرایط ارتباط بهتر بین فرستنده و گیرنده وجود دارد. فضای وب از خاصیت تعاملی قویتری برخوردار است.
6 - بیشتر کاربران اینترنت ، مطالب را اسکن میکنند.
7 - خواندن مطالب بر روی مانیتور کامپیوتر ، چشم ها را خسته میکند.
8 - میلیون ها صفحه آنلاین (Online) برای جلب توجه کاربران رقابت میکنند.
9 - امکان شخصی سازی( Personalization )در اینترنت وجود داد. هر کاربر میتواند خبرها و مطالب مورد نظر خود را جستجو و مطالعه کند.
10- وب ، رسانهای " کاربر - محور " ( User- driven ) است.
پابلو ج . بوچکوفسکی در کتاب " دیجیتالی کردن خبر ، نو آوری در روزنامه
های الکترونیک " مینویسد : " خبر الکترونیک به جای این که روزنامه نگار
محور باشد ، کاربر محور است و در محیط الکترونیک ، کاربران ، تاثیر مستقیم
به مراتب بیشتری بر خبر دارند."

کاربران
وب ، شبیه افرادی که کتاب یا روزنامه و مجله میخوانند ، عمل نمیکنند ،
بنابراین نوشتن و آماده کردن متن برای کاربران وب مستلزم رعایت کردن قواعد
سادهای است :
1. مخاطبتان را بشناسید
برای مخاطبتان بنویسید نه برای موسسهای که برای آن کار میکنید.
مخاطب خود را مشخص و محتوای وب را بر اساس نیازهایش متناسب کنید و به او
اطلاعات مفید بدهید زیرا بیشتر مردم از وب سایت ها برای یافتن اطلاعات
مورد نیاز استفاده میکنند ، مگر آن که سایت شما برای سرگرمی باشد.
کاربران همچنین فرصت و حوصله زیادی برای جستجوی اطلاعات در اینترنت ندارند
، بنا بر این محتوای وب نیازمند فراهم کردن پاسخ های مفید و سریع است.
اگر کاربران آنچه را که میخواهند فوری پیدا نکنند ، وب سایت را ترک خواهند کرد ، پس کاربر در فضای وب باید با یک کلیک جواب بگیرد.
2. بنویسید برای اسکن شدن
خوانندگان آنلاین به جای خواندن لغت به لغت متن ، آن را مرور یا به عبارتی اسکن میکنند.
بر اساس گزارش مطالعاتی موسسه نیلسون (Nielsen 79) درصد کاربران همیشه
مطالب وب را اسکن میکنند و فقط 16 درصد لغت به لغت میخوانند.
کاربران وب به جای آن که کلمه به کلمه بخوانند ، معمولا پاراگراف به پاراگراف از روی مطلب عبور میکنند.
مطلب وب باید با یک نگاه خوانده و اسکن شود ، نه آن که مخاطب مجبور باشد مطلب را تا آخر بخواند.
هر تکنیکی که بتواند خبر را برای مخاطب قابل اسکن (Scanable) کند ، تکنیک
خوبی است. یعنی یکی ممکن است با ده تا میان تیتر خوب یک خبر را اسکن کند و
بگوید این خبر بلند نیست.
با شکستن متون به وسیله تیترها و علامت ها و برجسته کردن کلمات مهم میتوان اسکن کردن مطالب را برای کاربران آسان تر کرد.
3. به درستی لینک دهید
لینک دادن (Link) ، مزیت دنیای وب است ؛ با استفاده از لینک های
موثر میتوان یک داستان را با فراهم آوردن اطلاعات پس زمینه تکمیل کرد.
لینک دادن همچنین سبب تقویت مفاهیم میشود و میتوان اطلاعات طولانی را به صفحات متعددی که همه درباره یک موضوع است ، تقسیم کرد.
یکی از نشانه های وب سایت خوب این است که لینک های مناسب در اختیار مخاطب
بگذارد و هر لینکی باید یکی از توقعات مخاطب را بر آورده سازد.
کاربرد ضعیف لینک ها ، سبب گیج شدن خواننده ، قطع روال داستان و از دست رفتن مفاهیم میشود.
به خاطر داشته باشید که لینک ها باید کوتاه و در حد چند کلمه (حداکثر 5 کلمه) باشند.
سعی نکنید تعریف یا مفاهیمی را که میشود به آسانی لینک داد خودتان دوباره
ارائه کنید ؛ بهتر است که به آنها لینک بدهید و متن خود را طولانی نکنید.
4. ضرورت در نظر گرفتن جنبه روایی مطالب
از هر آنچه به عنوان امکانات وب در اختیار داریم باید استفاده کنیم تا
مطلب در حالتی ترد و شکننده به بخش های مجزا قابل تقسیم باشد؛ در ضمن هر
بخش نیز به طور مستقل جوابگوی خودش باشد و سپس این مطالب مجزا از طریق
لینک های مناسب با هم پیکره واحد را بسازند.
5. مولتی مدیا
در فضای وب از ابتدا باید در فکر تهیه متن و صدا و تصویر و ... باشید.
پیش از نوشتن مطلب باید به این فکر کنید که قرار است چه اندازه از گرافیک
، نقشه ، کاریکاتور و چه قدر از متن بهره بگیرید یا برای مطلب صدا و تصویر
بگذارید.
استفاده از گرافیک را در صفحات وب محدود کنید و کل یک صفحه را گرافیک و عکس اختصاص ندهید.
6. عکس
در محیط وب ، عکس نباید تزئینی باشد.
در یک سایت حرفهای عکس یا گرافیک به خدمت تیتر میآید.
در فضای وب عکس و تیتر در یک رابطه تکاملی با هم حرکت میکنند ؛ تیتر یک چیزی به ما میگوید و شرح عکس به تیتر کمک میکند.
هر کاربری که وارد سایت میشود اول تیتر را میخواند ، بعد به عکس نگاه
میکند ، بعد شرح عکس را میخواند و در واقع شرح عکس در فضای اینترنتی
شبیه
" سو تیتر " است در فضای روزنامه نگاری.
بر خلاف شعار قدیمی " عکس در خدمت مطلب است " شعار امروزین این است :
" عکس ، مطلب است. " رنگ نیز میتواند همین کارکرد را دارد.
7. کاربرد فونت درشت و لیست ها
استفاده از واژه هایی که فونت آنها درشت و سیاه (Bold) است میتواند به مخاطب در یافتن موضوعات اصلی موجود در متن کمک کند.
با استفاده از این حروف همچنین میتوانید عبارات مهم را در متن برجسته
کنید. البته باید از حروف درشت یا ایتالیک در حد کم استفاده کنید تا مخاطب
با شلوغی متن مواجه نشود. همچنین زیر چیزی خط نکشید. از لیست علامات و
فضای سفید برای کنترل جریان متن استفاده کنید.
علائم اول پاراگراف ها ( دایره کوچک تو پر ، تو خالی ، ستاره مربع های تو
پر و تو خالی و...) کمک میکنند تا مطلب ، تفکیک شده به نظر برسد و یا چند
موضوع مرتبط به هم به صورت یک لیست دنبال هم بیایند ؛ برخی این کار را
بدون استفاده از علائم و فقط با تو رفتگی اول پاراگراف انجام میدهند.
8. سازگاری ایجاد کنید
اصطلاحات و سبک مطالب در سراسر سایت باید با یکدیگر سازگار باشند زیرا ناسازگاری موجب مغشوش شدن و به حاشیه رفتن خوانندگان میشود.
همچنین متن و طراحی سایت باید هماهنگ و معرف یکدیگر باشد چرا که هدف اصلی سبک و محتوا کسب موفقیت است.
9. ساده بنویسید و جهانی فکر کنید
به زبان گفتار بنویسید زیرا طبیعی ترین شیوه نوشتن است اما از اصطلاحات عامیانه ، مبالغه آمیز و بی معنا استفاده نکنید.
سبک نگارش در وب رسمی نیست. ساده و واضح بنویسید و در نظر داشته باشید که کاربران تحمل کمتری در قبال متون نا واضح دارند.
همچنین به خاطر داشته باشید که وب سایت شما میتواند به وسیله یک مودم
مورد دسترس هر کسی در هر نقطه جهان قرار گیرد ، بنا بر این از محتوای
مناسبی استفاده کنید.
در ضمن کلی گویی نکنید زیرا در فضای وب حرف های کلی جایی ندارد.
10. هرم وارونه ، مناسب است
در فضای وب ، ساخت هرم وارونه ، ساخت خوبی است فقط به یک دلیل که کوتاه است و صفت زیاد ندارد.
پاراگراف اول اخبار و متون وب باید حاوی چکیده مطلب باشد و هر صفحه بهتر
است با اطلاعات واضح آغاز شود زیرا خواننده به داشتن یک نگاه کلی درباره
آنچه در صفحه آمده است نیاز دارد تا ببیند مطلب ، مورد علاقه او هست یا
خیر ؛ مطمئن باشید که نخستین تیترگذاری و پاراگراف این توضیح را میدهد.
نخستین پاراگراف (لید) باید پرقوت و جذاب باشد.
11. متن را کوتاه نگه دارید
مخاطب حوصله پرگویی و در عین حال کم محتوایی را ندارد.
خواننندگان وب با مشاهده متون طولانی ، احساس نامطبوعی پیدا میکنند.
خواندن از روی مانیتور کامپیوتر حدود 25 درصد کندتر از خواندن از روی صفحات روزنامه صورت میگیرد و چشم ها را نیز خسته میکند.
بر همین اساس گفته میشود که محتوای هر مطلب در وب باید باید 50 درصد محتوای چاپی آن باشد.
با کوتاه نگه داشتن متن ، کاربران آسان تر میتوانند آن را بخوانند. کوتاه
بنویسید و زوائد را حذف کنید بدون آن که محتوا را قربانی کنید. نوشتن 500
کلمه برای هر صفحه وب توصیه شده است.
12. پاراگراف ها و جملات را نیز کوتاه بنویسید
پاراگراف های کوتاه این پیام را به خواننده ارسال میکنند : من
آسان هستم اما پاراگراف های طولانی داد میزنند که : خواندن من مستلزم
تقلاست.
تجزیه پاراگراف ها یکی از شیوه های موثر برای اسکن کردن راحت مطالب است. توصیه میشود تعداد کلمات پاراگراف ها 40 تا 70 کلمه باشد.
همچنین هر پاراگراف را به یک ایده اختصاص دهید. با این کار ، خواننندگان
وب سایت ، مطالب را به راحتی اسکن میکنند ، به نکته مهم هر پاراگراف پی
میبرند و با خیال راحت سراغ پاراگراف بعدی میروند و واهمهای نخواهند
داشت که چیزی را از قلم انداخته اند.
جملات نیز مستقیم ، کوتاه ، معطوف به پیام و گویا و در حد درک مخاطبان
باشند. کلمات و جملات مرکب را کمتر به کار ببرید و به قول دکتر یونس
شکرخواه سر هر واژه اضافی را به سنگ بزنید. تعداد کلمات هر جمله بهتر است
15 تا 20 کلمه باشد.
13. با تیتر شروع کنید
تیتر بزنید اما پر معنا ؛ تیتر باید بر مفهوم اصلی دلالت کند و در عین حال
کوتاه (کمتر از 8 کلمه) ، ساده و جذاب باشد. تیتر اصلی باید در بالای صفحه
به وضوح دیده شود. اگر متن شما بیش از 300 کلمه شد حتما از میان تیترهای
کوتاه استفاده کنید. میان تیترها نیز به اسکن شدن آسان مطلب کمک میکنند.
14. دقیق باشید
اشتباهات دستوری ، تایپی و املایی میتواند اعتماد خوانندگان را از بین ببرد. خیلی ها متوجه اشتباهات شما میشوند.
در انتخاب واژه ها دقت کنید ، اختصارات را به طور کامل تشریح کنید ، از
نقل قول ها و افعال قوی بهره بگیرید و از نوشتن مطالبی که از نظر درک زمان
بیشتری را میطلبید بپرهیزید.
منبع: onlinenevisi.blogfa.com
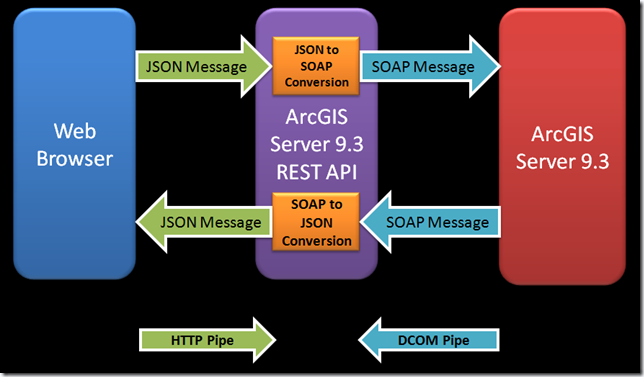
JSON چیست؟
json مخفف JavaScript Object Notation
هست که در واقع فرمتی از TEXT برای ذخیره و بازیابی اطلاعات در زبانهای
مختلف می باشد و می توان برای رد و بدل کردن اطلاعات در بین زبانهای مختلف
برنامه نویسی استفاده کرد. مثلا بین PHP و جاوااسکریپت. چیزی که بیشتر به
ذهن من می رسد جایگزینی برای XML است که از دارای مزیتهای زیادی در این
باره می باشد. یکی اینکه دسترسی به اطلاعات آن راحتتر هست و دیگر نیازی به
استفاده از توابع بسیار سخت DOM برای دسترسی به اطلاعات نیست . حال فرمت JSON به این صورت است { تنها کار شما با تو تابع هست این توابع در php مورد استفاده قرار می گیرد json_decode و json_encode که ببینید به
زبان خیلی ساده برای اینکه متوجه شین Json چی هست و چرا ازش استفاده
میکنند اینو میتونم بگم که فرض کنید در زبان PHP شما یه آرایه ای دارید و
میخواید در سمت کلاینت هم همین آرایه رو به صورت جاوا اسکریپت داشته
باشید. چند تا راه برای این کار وجود داره مثلا استفاده از XML ,ساده ترین
راه اینه که خودتون بشینید کد مربوط به تولید آرایه و قرار دادن این داده
ها به صورت جاوا اسکریپت رو در سمت سرور تولید کنید و برای کلاینت
بفرستید. ساده ترین راه هم برای انجام این کار اینه که آرایتون رو بدین به
تابع مربوط به JSon تا اون براتون این کار رو بکنه. بطور مثال شما اگر میخواستید برای ارسال یک آرایه از سمت php (سرور) به سمت جاوااسکریپت (کلاینت) باید چکار میکردید؟ Array تبدیل شده آن با json: [{"1":"a","2":"aa"},{"1":"b","2":"bb"},{"1":"c","2":"cc"}] قبلا این کار با xml هم به عنوان واسط اطلاعات امکان پذیر بود. البته شما می توانید اطلاعات بیشتر رو در سایتی که معرفی کردم مشاهده کنید در منوال php هم می توانید به آدرس PHP: JSON Functions - Manual مراجعه کنید. همچنین اگر از سایت مورد علاقه همه google استفاده کنید اطلاعات بیشتری رو کسب خواهید کرد. منابع: برنامه نویس، پی سی زیپ
شما می توانید کتابخانه های مربوط رو از همین سایت ردیابی و به صورت رایگان دریافت کنید
البته در PHP نسخه 5.2.0 نیز اکسشن JSON به صورت پیش فرض نصب شده است.
تا یادم نرفته بگم که مشکلی هم با UTF-8 ندارد
فرض کنید که شما اطلاعات خودتون رو به فرمت XML ذخیره کردید به این صورت
"contacts" : {
"contact" : {
"@attributes" : {
"id" : "1"
},
"name" : "vahid",
"phone" : "123-456-7890",
"address" : {
"street" : "123 JFK Street",
"city" : "Any Town",
"state" : "Any State",
"zipCode" : "12345"
}
}
}
}

json بیشتر مورد علاقه ajax کارهاست.
json کار تبدیل آرایه شما به شکل جاوااسکریپت و تبدیل دوباره آن از جاوا اسکریپت به نوع آرایه زبان روبرو را به عهده دارد، همین.
مثال:
یک آرایه در Php:
(
[0] => Array
(
[1] => a
[2] => aa
)
[1] => Array
(
[1] => b
[2] => bb
)
[2] => Array
(
[1] => c
[2] => cc
)
)
اما در آنصورت در سمت کلاینت توسط یک پارسر که بر روی همه بروزرها موجود است به واسطه اسکریپت تبدیل میشد.
برای کسب اطلاعات بیشتر در مورد این فرمت هم می تونید از سایت Flickr Services
دیدن فرمایید
توئیکس و تجارب کاربری
Comet چیست؟
کامیت یک تکنولوژی تحت وب است که در آن وب سرور ، اطلاعات را به صورت نا متقارن به سمت کلاینت ( معمولاّ مرورگر وب ) می فرستد بدون آنکه کلاینت صریحاً درخواستی کرده باشد.کامیت به شما این امکان را می دهد که بر اساس رخداد ها عمل کنید ، به صورت زنده با مرورگر تراکنش داشته باشید که در حالت های دیگر ( سایر معماری ها ) امکان پذیر نیست.

واژه کامیت از سال 2006 مطرح شد ولی از سال ها قبل تحت نام های Server
push, HTTP push, HTTP Streaming, Pushlets, Reverse Ajax و…. به کار می
رفته است.اپلیکیشن های کامیت ارتباط های طولانی مدت HTTP بین وب سرور و
کلاینت دارند (Long-Lived) که به سرور اجازه میدهد با وقفه به درخواست ها
پاسخ دهد ، و هر موقع اطلاعات جدیدی بوجود آمد آن ها را به سمت کلاینت
Push کنند.این متغایر با تعریفی که از ابتدا در مورد وب شده است می باشد
که در آن مرورگر صفحه ی کامل وبی را در قبال فرستادن درخواست می
گیرد.همچنین با مدلی که از آژاکس نیز ارائه شده است هم متغایر است که در
آن مرور گر با درخواست خود قطعه ای از اطلاعات را برای بروز رسانی صفحه ی
کنونی به کار می برد.اثری که کامیت می گذارد بسیار شبیه اپلیکیشن هایی است
که به طور سنتی از آژاکس به همراه Polling برای چک کردن وجود اطاعات جدید
و بروز رسانی صفحه استفاده میکنند.
ولی عملکرد بسیار بهینه شده و تاخیر و Server load بسیار کم شده
است.اپلیکیشن های وب همیشه به خاطر وجود محدودیت های دسترسی به منابع محلی
و شبکه ای و همچنین محدودیت هایی که برنامه های درون مرورگری نسبت به
اپلیکیشن های دسکتاپ کم توانا تر و کم انعطاف پذیر تر بودند،با پیشرفت
مرورگر ها بسیاری از این محدودیت ها برداشته شد و همین باعث بوجود آمدن
اپلیکیش های توانای اینترنت شد.(Rich Internet Applications ) و اپلیکیشن
های وب به اپلیکیشن های دسکتاپ شبیه تر و شبیه تر شدند.
یکی از این مشکلات آن بود که هر قطعه ای از اطلاعات که از سمت سرور به سمت
کاربر می رفت باید از طرف کاربر صراحتاّ درخواست می شد. که این مشکل با
بوجود آمدن کامیت برداشته شد.کامیت به سرور اجازه می داد به صورت زنده به
رخ داد ها پاسخ دهد مانند به روز شدن منابع اطلاعات یا تغییر در آن ( شما
شاهد تغییر آنی آن خواهید بود ) یا فرستادن پیغامی از طرف کاربر.کامیت
بهترین راه حل برای حل این محدودیت می باشد.
فرض کنید شما نشستید و آخرین تغییرات قیمت طلا را مشاهده می کنید برای
اینکه قیمت جدید را ببینید احتیاجی نیست از جاوا ، فلش یا … استفاده کنید.
شما با کامیت فقط احتیاج به یک مرورگر دارید.به محض تغییر در سرور در
مرورگر شما اطلاعات بروز می شوند بدون اینکه از شما درخواستی برای بروز
شدن فرستاده شده باشد.
منبع : pcpedia.ir
آنالیز وب
آنالیز
وب به معنای بررسی رفتار بازدیدکنندگان از وبسایتها است. آنالیز وب در
زمینه تجاری به طور خاص به معنای استفاده از دادههای جمعآوریشده از وب
برای تعیین این امر است که کدام جنبههای وبسایت در جهت اهداف یک کسب و
کار معین عمل میکنند.
دادههای جمعآوریشده تقریبا همیشه شامل گزارشهای "ترافیک وب" هستند.
این گزارشها ممکن است حاوی میزان پاسخ ای - میل، دادههای کمپینهای میل
مستقیم، اطلاعات فروش، دادههای کارکرد کاربران مثلا نمودار "هیت کلیکها"
و سایر اندازهگیرهای مرسوم باشند.
دو رویکرد تکنولوژیک
دو رویکرد تکنولوژیک اصلی برای جمعآوری دادههای آنالیز وب وجود دارد:
اولین روش "آنالیز لاگفایل" (logfile analysis) است. در این روش،
لاگفایلها را -که وب سرورها همه عملیاتشان را در آنها ثبت میکنند-
میخوانند.
روش دوم "تگدادن به صفحات" (page tagging) است که از "جاوا اسکریپت" روی
هر صفحه استفاده میکنند تا هنگامی که یک مرورگر وب بر روی یک صفحه عمل
میکند، یک سرور ثالث را خبردار کند.
آنالیز لاگفایل
وبسرورها همیشه همه عملیاتشان را در یک لاگفایل ثبت میکنند. به زودی
مشخص شد که این لاگفایلها که قابل خواندهشدن بهوسیله یک برنامه هستند،
میتوانند دادههایی درباره محبوبیت یک وبسایت فراهم کنند. به این ترتیب
نرمافزارهای آنالیز لاگفایل ظهور کردند.
در اوائل دهه 1990 آمار وبسایت عمدتا متشکل از شمارش تعداد تقاضاهای
ارائهشده مراجعین به وب سرور بود. این رویکرد منطقی مینمود چرا که هر
وبسایت اغلب شامل یک فابل منفرد HTML بود.
اما با وارد شدن گرافیک به HTML [گرافیک وب] و وبسایتهایی که چندین فایل HTML را در بر میگرفتند، این شمارش دیگر چندان مفید نبود.
اولین لاگ آنالایزر واقعی تجاری در سال 1994 بوسیله IPRO ساخته شد.
دو واحد اندازه گیری هم در میانه دهه 1990 برای تعیین دقیقتر فعالیت
انسانی روی وب سرورها ارائه شدند. این دو واحد "صفحه دیدهشده "(page
view) و "بازدیدکننده صفحه (page visit or session) بودند.
"صفحه دیدهشده" به معنای تقاضای یک وب سرور برای یک صفحه، در مقابل یک
گرافیک، است، اما "بازدیدکننده صفحه" به معنای یک رشته از تقاضاها از یک
مرجع با هویت منحصربهفرد است که پس از مدت معینی از عدم فعالیت، معمولا
30 دقیقه، منقضی شده است.
"صفحات دیدهشده" و "بازدیدکنندگان صفحه" هنوز معیارهای اندازهگیری هستند
که به طور رایج به نمایش درمیآیند، اما اکنون آنهارا هم ابزارهایی
غیردقیق محسوب میکنند.
ظهور "اسپایدرها و روباتهای" موتورهای جستجو [چطور موتورهای جستجو کار
میکنند؟] در اواخر دهه 1990 به همراه "وب پروکسیها" و "آدرسهای IP به
طور فعال اختصاصیابنده" برای شرکتهای بزرگ و ISPها، شناسایی
بازدیدکنندگان منحصر به فرد انسانی از یک وبسایت را مشکلتر کرد.
استفاده گسترده از "کشهای وب" نیز مانعی بر سر راه "تحلیل لاگفایل"
پدید آورد. اگر شخصی یک صفحه را دوباره ببیند، تقاضای دوم از کش مرورگر
(browser cache) پاسخ داده میشود، و تقاضایی در وب سرور دریافت نخواهد
شد.
این امر به معنای آن است که مسیر کلیک شخص در سایت از دست میرود.
با پیکربندی وب سرور میتوان بر "کشکردن" (caching) غلبه کرد، اما این
کار ممکن است کارکرد بازدیدکننده از وبسایت را دچار اشکال کند.
تگ دادن به صفحهنگرانیها در مورد دقت
تحلیل لاگفایل با وجود کششدن، و گرایش به انجام آنالیز وب به عنوان یک
سرویس سفارشی دومین روش جمع آوری دادهها را پدید آورد: تگدادن به صفحه
یا “Web bugs”
در میانه دهه 1990 به طور شایع شمارندههای وب را در وبسایتها مشاهده
میکردیم - تصاویری درون یک صفحه وب که تعداد دفعاتی را به نمایش
میگذاشتند که آن تصویر درخواست میشد و به این ترتیب تخمینی از شمار
بازدیدها از آن صفحه را به دست میداد.
در آخر دهه 1990 این تصویر قابل مشاهده به یک تصویر کوچک غیرقابل مشاهده
تحول یافت که با استفاده از جاوا اسکریپت، به همراه درخواست تصویر؛
اطلاعات معینی درباره صفحه و بازدیدکننده را هم انتقال میداد. بعد یک
شرکت آنالیزکننده وب میتوانست این اطلاعات را از راه دور پردازش و آماری
تفصیلی را تولید کند.
سرویسهای آنالیز وب همچنین فرآیند تخصیصدادن "کوکی" (Cookie) به کاربران را هم انجام
میدهند و به این ترتیب میتواند آنها را حین بازدید و بازدیدهای بعدی به طور انحصاری شناسایی کنند.
با رواج استفاده از سلوشن"آژاکس"، شیوه جایگزینی برای کاربرد یک تصویر
غیرقابل مشاهده ایجاد شده است: استفاده از فراخوان سرور از سوی صفحه
اجراشده.
در این شیوه هنگامی که صفحه روی مرورگر وب اجرا میشود، یک قطعه کد آژاکس،
سرور را احضار میکند و اطلاعات مربوط به مرجع را به آن منتقل میکند؛ بعد
این اطلاعات را یک شرکت آنالیز وب جمعآوری میکند.
منبع : pcpedia
Chrome OS ، تبلور عینی پردازش ابری

گوگل که بزرگ ترین جست وجوگر آنلاین دنیا محسوب می شود، در فضای رقابت از هیچ تلاشی دریغ نمی کند و همین مساله باعث شده با اختلاف فاحش، مایکروسافت و یاهو را در عرصه جست وجوهای آنلاین پشت سر بگذارد. این شرکت با کمک سرویس هایی چون Gmail، Google Docs، تقویم اینترنتی و... در حال گام برداشتن در فضای کاری مجازی است و به اعتقاد بسیاری از کاربران و کارشناسان، اندروید که این سرویس ها را در خود جا داده، یک پلت فورم جامع برای گسترش فضای کاری مجازی محسوب می شود و می تواند محبوبیت فراوانی را کسب کند. اما تلاش گوگل برای رقابت در حوزه سیستم عامل به اندروید ختم نمی شود و مدتی است که این شرکت قدرتمند از تولید سیستم عامل ویژه ای برای رایانه های رومیزی و همراه با نام Chrome OS خبر داده است.

نخستین تصاویر منتشر شده از کروم
ویندوز در حال حاضر به صورت گسترده در سراسر جهان مورد استفاده قرار می گیرد و بیش از دوسوم کاربران خانگی و تجاری آن را بهترین سیستم عامل موجود می دانند، اما گوگل با ذکر دلایل فراوان، تولید Chrome OS را امری بجا معرفی کرده و معتقد است می تواند در آینده جای ویندوز را بگیرد.
از ابتدای سال جاری میلادی شایعاتی در خصوص تولید سیستم عامل در شرکت گوگل منتشر شده بود، اما این شرکت حدود یک ماه قبل برای نخستین بار به صورت رسمی جزئیات اندکی را در مورد اولین سیستم عامل خود برای رایانه ها منتشر کرد و توضیح داد مهندسان و متخصصان گوگل سخت در تلاشند هر چه سریع تر Chrome OS را تکمیل کنند. شرکت گوگل معتقد است Chrome OS از جنبه های مختلف بهتر از ویندوز مایکروسافت، Mac OS X اپل، لینوکس و حتی اندروید خواهد بود.
کاربران طی سال های گذشته روش فعالیت های خود را در رایانه های شخصی تغییر داده اند و آن را از حالت آفلاین به آنلاین تبدیل کرده اند. این مساله یکی از مهم ترین عواملی محسوب می شود که گوگل را برای تولید این سیستم عامل جدید ترغیب کرده است.
سیستم عامل جدیدی که گوگل در حال تکمیل آن است، به جای اشغال حجم زیادی از حافظه داخلی رایانه، بر مبنای سیستم مجازی اینترنتی اجرا می شود. در این سیستم عامل اگر قصد گشت وگذار اینترنتی، ارسال پست الکترونیکی، نوشتن متن، به اشتراک گذاری تصویر، به روزرسانی شبکه های اجتماعی و... را داشته باشید، با سرعت بیشتری نسبت به سیستم های عامل سنتی این اقدامات را انجام خواهید داد و نیازمند استفاده از پردازنده قوی برای انجام چند فعالیت رایانه ای سنگین به صورت همزمان نخواهید بود.
این سیستم عامل جدید مبتنی بر فضای جدیدی از فناوری های مجازی موسوم به Cloud Computing است. عبارت Cloud Computing در اصل به معنی توسعه و به
کارگیری فناوری های کامپیوتری (Computing) بر مبنای اینترنت (Cloud) است. این شیوه به کاربر امکان می دهد تا بدون آنکه اطلاعات تخصصی در مورد فناوری های پیچیده و تخصصی داشته باشد یا بخواهد کنترل زیرساخت های فناوری های نوین را در دست بگیرد، به صورت اینترنتی به آنها دسترسی پیدا کند. عبارت Cloud Computing یک مفهوم کلی است که برای یکپارچه کردن فناوری های نوینی مثل نرم افزار، وب2 و دیگر ترفند های جدید عرضه شده به کار می رود تا با موضوعات معمول و روزمره خود را تطابق دهد و تمامی نیازهای کاربران را برطرف کند. برای مثال، سرویس Google App ابزارهای عمومی تجاری را به صورت آنلاین عرضه می کند تا کاربران بتوانند در حالتی که اطلاعات و نرم افزارهای آنها روی سرور موجود است، از طریق یک مرورگر اینترنتی به آنها دسترسی داشته باشند.
بحش اعظم زیرساخت های توسعه و به کارگیری فناوری های کامپیوتری مبتنی بر اینترنت که در حال حاضر موجود است، شامل سرویس های قابل اطمینانی می شود که از طریق نسل آتی مراکز داده بر مبنای فناوری های مجازی سازی محاسبات و ذخیره سازی اطلاعات ساخته شده است. این سرویس ها با استفاده از اینترنت به عنوان تنها راه موجود، در سراسر دنیا قابل دسترس هستند و به کلیه نیازهای کامپیوتری کاربران پاسخ می دهند. سرویس های تجاری و بازرگانی در چنین نظامی باید از کیفیت مطلوب برخوردار باشند. از نظر محاسبه هزینه، بسیاری از سرویس های مبتنی بر فضای Cloud Computing با مدل های ارائه خدمات عمومی مانند برق، آب و تلفن مشابهت دارند، اما برخی دیگر از سرویس های مبتنی بر Cloud Computing به گونه ای هستند که کاربر باید در آن مشترک شود و به این صورت از خدمات آن استفاده کند. با به اشتراک گذاری فناوری های کامپیوتری «غیرملموس و میرا» بین مشترکان اینترنتی، میزان استفاده از این ابزارها افزایش می یابد و سرورها بی استفاده نمی مانند و با افزایش سرعت در توسعه نرم افزارها، هزینه این کار تا اندازه زیادی کاهش می یابد.
یکی از تاثیرات این رهیافت، افزایش قابل ملاحظه ظرفیت های کامپیوتر است و نیاز کاربران را به ارتقای کامپیوتر برطرف می کند. این به اشتراک گذاری با گسترش خطوط پهن باند پرسرعت اتفاق می افتد که به کاربران امکان می دهد در یک زمان، پاسخ زیرساخت های متمرکز کامپیوتری که در فضای دیگر قرار گرفته اند را دریافت کنند. گوگل هم اکنون ادعا می کند امکان ارائه خدمات مبتنی بر فضای Cloud Computing را در سیستم عامل Chrome OS ایجاد کرده و به جای آنکه کاربر آن را روی رایانه شخصی خود نصب کند، بخش اصلی سیستم عامل روی سرور مرکزی نصب می شود و سرعت اجرای سیستم عامل و نرم افزارهای نصب شده روی آن نسبت به برنامه ای نظیر ویندوز به میزان چشمگیری افزایش می یابد.
منابع آگاهی که از فعالیت گوگل در این زمینه اطلاع دارند، گزارش داده اند این شرکت برای اجرای همزمان چند برنامه و نرم افزار در سیستم عامل Chrome OS از روش نوینی استفاده می کند که تاکنون در سیستم های عامل رقیب وجود نداشته است.
گوگل همچنین معتقد است ذخیره فایل ها و برنامه ها روی حافظه داخلی رایانه امری قدیمی و نامناسب برای ساماندهی اطلاعات محسوب می شود و به همین دلیل، در سیستم عامل جدید رابط کاربری ویژه ای ارائه شده است که جریان ذخیره سازی اطلاعات را با اندکی تفاوت پیش می برد و سرعت نقل و انتقالات اطلاعات را بیشتر می کند. یکی دیگر از مسائلی که در این سیستم عامل مورد توجه قرار گرفته، فضای HTML است که کلیه نرم افزارها را نیز تحت پوشش قرار می دهد.
سیستم عامل Chrome OS که با آخرین استانداردهای اینترنتی سازگار شده، بر مبنای وب2 طراحی شده است. البته باید توجه داشت این طرح چندان هم جدید به نظر نمی رسد و شرکت پالم پیشتر با عرضه گوشی Palm Pre سیستم عامل جدیدی روانه بازار کرد که هسته مرکزی آن بر مبنای فضای اینترنتی طراحی شده بود و توسعه آن نیز به واسطه استانداردهای اینترنتی صورت می گرفت.
اما گوگل ادعا می کند ایده جدید Chrome OS فراتر از سیستم عامل پالم است. سیستم عامل مجازی گوگل در اصل مجموعه کاملی از ابزارها و خدمات اینترنتی نظیر پست الکترونیکی، ایجاد فایل های نوشتاری، ویرایش تصاویر و... است که کاربر همه آنها را به صورت یکجا در اختیار می گیرد.
باید توجه داشت Chrome OS نخستین سیستم عاملی نیست که با هدف رقابت با ویندوز وارد بازار می شود و تاکنون شرکت های فراوانی قصد رقابت با ویندوز مایکروسافت را داشته اند اما به اعتقاد برخی کارشناسان، آنچه Chrome OS را از دیگر رقبای ویندوز متمایز می کند، وابستگی بیشتر این سیستم عامل به اینترنت است که بر این اساس، می توان این محصول جدید را بزرگ ترین رقیب ویندوز نام گذاری کرد. با همه این توضیحات، Chrome OS هنوز وارد بازار نشده و تاریخ عرضه عمومی آن موقعی است که از زمان ورود آخرین نسخه سیستم عامل مایکروسافت موسوم به «ویندوز 7» چند ماهی می گذرد. مایکروسافت برای «ویندوز 7» هیچ رقیبی در بازار نمی بیند و معتقد است حتی Chrome OS نیز نمی تواند با این محصول وارد رقابت شود.
در مقابل، گوگل ادعا می کند پس از عرضه Chrome OS، عرصه را «ویندوز 7» تنگ خواهد کرد و سهم قابل ملاحظه ای از بازار جهانی آن را به دست خواهد آورد.
منبع: روزنامه سرمایه