زیپ
آموزش و طراحی وب سایت - بهینه سازی وب سایت -SEO -مشاوره بهینه سازی سایت رایگان-آشنایی با ابزارها و اخبار داغ دنیای فناوریزیپ
آموزش و طراحی وب سایت - بهینه سازی وب سایت -SEO -مشاوره بهینه سازی سایت رایگان-آشنایی با ابزارها و اخبار داغ دنیای فناوریسرویس های قدرتمند برای آنالیز سایت شما از جنبه های گوناگون
شما به عنوان صاحب یک سایت یا یک طراح صفحات وب ، شاید نیاز داشته باشید تا از وضعیت وبلاگ یا سایت خود از نظر رعایت قوانین HTML در طراحی آن،لینک های سالم و شکسته ، رتبه هایی که سرویس هایی چون Google Rank و Alexa برای وبلاگ یا سایت شما در نظر می گیرند و موارد مشابه آن،نیاز به سرویس ها ی امارگیر ی دارید که قصد من معرفی چندین سرویس است که خود من هم از اونها استفاده می کنم :
1-website.grader
website.grader یک ابراز رایگان که یک سایت را از جنبه های متنوعی مورد بررسی قرار می دهد که فراهم می کند رتبه هایی برای ترافیک سایت ، بررسی فراداده،تصاویر،دومین ، رتبه درTechnoratiوGoogle Rank ،تعداد لینک درونی ، اخیرین بازید موتور جستجوی گوگل از سایت و وبلاگ شما، امار تعداد لینک ها از سایت های بوکمارکینگ del.icio.us و Digg.com ، و اطلاعات دیگر که شامل اطلاعات مهمی درباره ی سایت شماست .
2- validator.w3

validator.w3 یک سرویس برای بررسی اینکه ایا سایت یا وبلاگ شما با قوانینW3C(World Wide Web Consortium( هم خوانی دارد یا خیر، شما علاوه بر وارد کردن یک فایل HTML و یا داری زبانه ایی برای وارد کردن کد HTML به صورت مستقیم با استفاده از ویرایشگری ساده برای اعتبار سنجی کد است و داری گزینه هایی متنوع از جمله نوع کدگذاری کاراکترها ؛ انتخاب نسخه ایی از HTML برای اعتبار سنجی سند است .
3-jigsaw.w3
jigsaw.w3 سرویسی مشابه validator.w3 و با امکاناتی مشابه آن و تنها برای اعتبار سنجی کد های CSS مورد استفاده قرار می گیرد.
4-uptime.netcraft
uptime.netcraftیک سرویس که اطلاعاتی درباره ی سروی که سایت یا وبلاگ شما بر روی آن است عرضه می کند اطلاعاتی مانند: نام سیستم عامل سرور ، نام سرور ، IP ، مالک و تاریخ اخرین بار تغییرات
5-Web Page Analyzer
Websiteoptimizationیک سرویس که اطلاعاتی درباره ی حجم بر حسب بایت و زمان بارکذاری آیتم های مختلف صفحه را عرضه می کند ایتم هایی مانند HTML ، تصاویر، CSS ، کد جاوااسکریپت و موارد دیگر است . همچنین سرعت بارگذاری براساس سرعت های مرسوم اراﺋه می شود و در بر گیرنده ی توصیه هایی برای بهینه سازی طراحی سایت شماست.
6-raven-seo-tools
raven-seo-tools سرویسی که سایت شما را از لحاظ ساختارهایی مانند : محتوای سرآیند(Header)، لینک های خروجی ، اندازه HTML، CSS،Image،Script سایت و دادن رتبه ایی از 100 به سایت شما
7-tools.summitmedia
tools.summitmediaاطلاعات متنوع مانند: فرآداده،حجم HTML ،کلمات کلیدی ، تگ H1،مواردی دیگر
8-linkvendor
linkvendor یک سرویس واقعا قوی و همه فن حریف برای ارزیابی سایت شما امکانات جالب از رتبه بندی براساسAlexaوGoogle Rankگرفته تا قیمت گذاری لینک های سایت شما
9-popuri
popuri سایت شما را از لحاظ رتبه در سرویس های مختلفی مانند : Google Page Rank،Alexa Rank، RankCompete ،Quantcast Rank و تعداد لینک ها در سرویس های اجتماعی مانند : Google BackLinks،Yahoo BackLinks،Live Search BackLinks،Technorati Links،del.icio.us Bookmarks،Bloglines subscribersو WHOIS،DNS Report گزارشی را اراﺋه می کند
10-siteyogi
siteyogi سرویسی قوی برای گرفتن آمار های متنوع برای سایت شما اعتبار سنجی کد HTML ،CSS،RSS و رتبه بندی ، صفحات ایندکس شده و …
![]()
امیدوارم که معرفی این ابزار در طراحی ؛ نگه داری و بهینه سازی سایت یا وبلاگ شما موثر باشد و حداکثر استفاده رو از انها ببرید .
35 نکته کلیدی در طراحی وب
خیلى از کارشناسان اینترنت، طراحى
وب سایت را یک هنر و یک فن مى دانند. زیرا درآمد میلیونى شرکت هاى چند ملیتى که
امروزه به غول هاى دیجیتالى شهره هستند مثل گوگل و یاهو و آمریکن آن لاین، جز با
اتکا به درک مولفه هاى این فن حاصل نشده است. بنابراین، نامطلوب نیست که از فن
طراحى وب، به مهندسى طراحى وب نام ببریم که مجموعه اى از فرآیندهاى اثربخش
الکترونیکى براى توسعه کسب و کار در دنیاى مجازى به شمار مى رود. جاکوب نیلسن با صفاتى چون سلطان
بهره ورى نرم افزارى، پیشرو در بهره ورى وب و رهبر طراحى کاربر پسند شناخته شده
است.دکتر نیلسن یکى از موسسان گروه نیلسن نورمن است و قبل از آن نیز یکى از مهندسان
شرکت Sun Microsystem بوده است. وى ابداع گر جنبش مهندسى بهره ورى هزینه
(Engineering Discount Useability) است که هدف آن پیشرفت هاى سریع و ارزان در طراحى
رابط کاربر برنامه ها (User Interface) است. معروف ترین کتاب وى «طراحى کاربردى وب»
نام دارد که در سال ۲۰۰۰ با تیراژ دویست و پنجاه هزار نسخه و به پانزده زبان زنده
منتشر شده است. نیلسن در ۱۵ اکتبر ۲۰۰۳ در گفت وگویى با شبکه بى بى سى در مورد
اینترنت گفته بود: با خلق اینترنت و اى میل در دهه ۹۰ شبکه جهانى رایانه ها (World
Wide Web) به شیوه اى موثر و سریع براى ایجاد ارتباط بدل شد. ۳۵
تئورى کلیدى ۱- انتخاب DOMAIN:
انتخاب دامنه و نوع پسوند براى نامگذارى سایت بسیار مهم است. این مسئله بر اساس
موضوعیت پایگاه، نقش مهمى در به خاطرسپارى نام سایت در نزد کاربران
دارد. ۲- ادبیات تولید
محتوا: در سایت هاى مختلف ادبیات تولید محتوا متفاوت است. یک سایت علمى با
یک سایت شخصى، اگر ادبیات مختلفى را در نگارش مطالب اینترنتى خود رعایت نکنند،
اثربخشى رسانه اى آنها در دنیاى وب کاهش مى یابد. ۳- پیمایش عرضى
صفحات: کاربران علاقه اى به پیمایش افقى صفحات ندارند. از اسکرول خوردن
افقى صفحات وب خوددارى کنید. ۴- اندازه ثابت فونت ها و
متون: به خصوص افراد بالاى ۴۰ سال با حروف نازک یا کوچک مشکل دارند و باید
ترتیبى اتخاذ شود تا از طریق مرورگر امکان تغییر سایز فراهم شود. ۵- انبوهى متون:
معمولا سایت هاى حاوى متون حجیم خسته کننده هستند. ۶- پنجره هاى بازشونده
خودکار: کاربران ترجیح مى دهند که خودشان مقصد را تعیین کنند. ۷- جمع آورى آدرس پست
الکترونیک بدون هیچ روند امنیتى: کاربر باید براى وارد کردن آدرس ایمیل
خود کاملا مطمئن و متقاعد شود. ۸- آدرس هاى طولانى یا
پیچیده صفحات: انتخاب یا هرگونه کار بر روى آدرس هایى که بیش از ۷۵
کاراکتر دارند مشکل است. ۹- لینک هاى اى میل در مکان
نامناسب: اى میل باید کاملا برجسته و مشخص و در مکان هاى مناسب بوده و از
لینک هاى معمول صفحه تفکیک شود. ۱۰- بازگشت کند یا ناموفق
به صفحات قبل: کلید Back دومین دکمه مورد استفاده کاربران است. ۱۱- رابط گرافیکى (GUI)
غیراستاندارد: برداشت کاربر از عناصر و اشیاى موجود در برنامه ها تثبیت
شده است. ۱۲- نبود بیوگرافى در سایت
ها: وجود بیوگرافى باعث ایجاد جو عدم اطمینان در خوانندگان مى شود. یک
about us کامل، روشن کننده خیلى از حقایق است. این مسئله در سایت هاى صنعتى و تجارى
براى مخاطبان از ارزش بسزایى برخوردار است. ۱۳- ضعف آرشیو: در
اغلب مواقع اطلاعات قدیمى هم مورد استفاده کاربران قرار مى گیرد. همه سایت هاى
تولیدکننده محتوا باید آرشیو تاریخى و موضوعى در اختیار داشته باشند تا مرور بر
اطلاعات آنها توسط کاربران آسان باشد. ۱۴- لینک هاى متعدد براى
رسیدن به صفحات خاص: کاربران مایل به استفاده مکرر از لینک ها براى رسیدن
به هدف نیستند. ۱۵- استفاده پیش از موعد از
امکانات پیشرفته: استفاده از امکاناتى مانند CHAT، ایجاد انجمن هاى گفت
وگو، اى میل رایگان، نقشه سه بعدى سایت و غیره بار مالى زیادى را بر مدیران سایت
تحمیل مى کنند. ۱۶- بارگذارى کند
صفحات: وجود گرافیک هاى سنگین آزاردهنده خواهد بود. ۱۷- ساختارهاى
تبلیغاتى: کاربران معمولا از مشاهده ساختارهاى تبلیغاتى خوددارى مى
کنند. ۱۸- رسالت و هدف نامشخص
سایت: باید نوع سایت از جنبه هاى تجارى یا اطلاع رسانى مشخص
باشد. ۱۹- طراحى اختصاصى براى
افراد خاص: سایت باید کاملا براى تمام کاربران اینترنت (نه فقط متخصصین)
قابل استفاده و گشت زنى باشد. حتى سایت هاى سیاسى هم امروزه نسخه کودکانه
دارند. ۲۰- لینک به سایت هاى
دیگر: به دلیل فلسفه و ساختار متفاوت طراحى در سایت هاى مختلف، نباید
تعداد لینک هاى خارج از سایت زیاد باشند. این مسئله رتبه سایت شما را در سیستم رتبه
بندى موتورهاى جست وجو افزایش مى دهد! ۲۱- فراموش کردن هزینه
پشتیبانى سایت: بودجه پشتیبانى و نگهدارى باید حداقل به اندازه ۵۰ درصد از
هزینه راه اندازى سایت در نظر گرفته شود. ۲۲- تلقى از سایت به عنوان
یک رسانه دست دوم: سایت با تلویزیون، روزنامه یا بروشور فرق هاى اساسى
دارد. بنابراین نباید از آنها کپى بردارى کند. از طرفى ارتباط ما را به عنوان یک
رسانه تمام وقت با افراد متعددى برقرار مى کند و نباید آن را دست کم
گرفت. ۲۳- لینک هاى تکرارى از
لحاظ محتوا: مثلا لینک یک تبلیغ بعد از ورود به آن نباید حاوى همان لینک
تبلیغ در صفحه باز شده باشد. ۲۴- تلقى یکسان از اینترنت
و اینترانت: در اینترنت داخلى اهداف و کاربردهاى مرتبط با امور شرکت مد
نظر است ولى اینترنت یک مکان عمومى است. ۲۵- عدم قبول مهندسى بهره
ورى و تحقیقات بازار: رد خواسته هاى بازار به منزله رد نیازهاى کاربران
است. ۲۶- استفاده از قاب ها و
صفحات چندفریمى: این موضوع براى چاپ و آدرس دهى صفحات مشکلاتى را دربر
دارد. ۲۷- انیمیشن ها و متون
متحرک: بر هم زدن تمرکز بازدیدکنندگان از سایت. ۲۸- صفحات غیرقابل
بازگشت: عدم لینک بازگشت به صفحه اصلى و صفحات دیگر مشکلى بزرگ در تحلیل
سایت است. ۲۹- نوار پیمایش
طولانى: اسکرول شدن صفحات به طور کلى جالب نیست. ۳۰- ضعف در راهنمایى
کاربران سایت: کاربر نباید هنگام گشت زنى تنها بماند. یک help آن لاین در
سایت، مثل یک لنگه کفش در بیابان است. ۳۱- استفاده از رنگ هاى
غیراستاندارد براى لینک: هر رنگ معنایى دارد. ۳۲- اطلاعات قدیمى در
سایت: که باعث کاهش اعتبار و ارزش سایت مى شوند. ۳۳- عدم وجود جست
وجو: بخش Search باید براى سایت هایى با بیش از صد صفحه قرار داده
شود. ۳۴- یک قانون
طلایى: از سایت هاى پربازدید باید الگو گرفت. ۳۵- قانون طلایى بک
گراند: سفید رنگ محبوب سایت هاى بزرگ وب است. روانشناسى رنگ ها در طراحى
وب، در طراحى لوگو، چیدمان مطالب در صفحه و رنگ بندى لینک هاى دیده شده از اهمیت
خاصى برخوردار است. پیشنهادى به وب
مسترها
اما حتى در آن زمان
نیز بحث هاى نگران کننده اى درباره احتمال بروز ترافیک سنگین در شبکه اطلاعاتى آغاز
شده بود.
آلودگى اطلاعاتى در واقع همان تردد حجم سنگین اطلاعات در اوج آن است.
این وضع گاه شما را از انجام کارهایتان باز مى دارد. ایشان همچنین معتقد است:
«ایدئولوژى فناورى اطلاعاتى طى ۵۰ سال گذشته فقط و فقط این بوده است که هرچه
اطلاعات بیشتر باشد و هرچه تولید اطلاعات انبوه تر باشد بهتر است.» اما به گفته
دکتر نیلسن اینترنت اکنون به دستگاهى بدل شده است که اطلاعات را بدون قائل شدن
اولویت با سرعت منتشر مى کند.
خب خیلى ها به مسئله اولویت دهى به فرآیند تولید و
انتشار اطلاعات اعتقاد دارند. بدون توجه به ماهیت این اصل، کسب و کار الکترونیکى و
اقتصاد اطلاعات با کندى روبه رو خواهد شد. حال براى اولویت دهى به فرآیندهاى کارى
در سرزمین دیجیتالى، چه باید کرد؟ چه مسائلى اولویت اطلاع رسانى پایگاه ما را در
اینترنت با ۵۰ میلیون سایت افزایش مى دهد؟ این ۳۵ تئورى که بسیارى از آنها، پخته
شده افکار دکتر نیلسن است و ما براى وب مسترهاى ایرانى پخته تر کرده ایم، در ادامه
معرفى مى شوند.
براى موفق شدن دیجیتالى، باید به فضاى دیجیتالى
آشنا بود و دیجیتالى فکر کرد. نکاتى که در ادامه مى خوانید خیلى از مسائل طراحى،
تجارت الکترونیک و مسائل فنى را در برگرفته است. البته هنوز کتابى به طور خاص به
فارسى در مورد کلیدهاى تئورى در طراحى سایت هاى وب عرضه نشده است. به هر حال، به
کار گیرى این اصول به ظاهر ساده مى تواند راهگشاى موفقیت هاى بزرگ باشد.
به هر حال بخشى از صدها نکته مهم در طراحى سایت را در این گزارش
خواندید. آنچه مهم است، رویکرد فنى و حرفه اى به امر راه اندازى و مدیریت وب سایت
است. این پارامترها باید مورد توجه مدیران سایت هاى اینترنتى فارسى قرار بگیرد.
قطعا نوع مدیریت سایت هاى شرکتى، شخصى، روزنامه اى، هنرى، ادبى و تجارى با یکدیگر
متفاوت است. اما همه آنها در ۳۵ موضوع فوق الذکر اشتراک دارند. علاوه بر این که
نیازسنجى مخاطبان و روش سنجى در ارائه خدمات وبى هم جزء دو مسئله مشترک دیگرى است
که باید در اولویت هاى کارى وب مسترهاى جوان ایرانى قرار بگیرد.
Google Profiles
بعد از اینکه یاهو به قسمت یاهو پروفایلز سر و سامانی داد ( البته قراره
این بخش جایگزین سرویس هایی مانند Yahoo Mesh و Yahoo 360 بشه ) گوگل هم
بخش گوگل پروفایلز را تکمیل کرد و به صورت عمومی عرضه کرد.
Google Profiles
که تا پیش از این به صورت یک بخش در قسمت My Account بود اکنون به صورت یک
سرویس رسمی و با آدرس مستقیم ( تا پیش از این با کد کاربری شناسایی میشد )
راه اندازی کرد .
این
سرویس که قابلیت جستجوی سایر پروفایل های شما مانند فیس بوک , توئیتر ,
وبلاگ ها و ... داراست که میتونید شما آدرس های مختلف را به پروفایل
خودتون اضافه کنید .
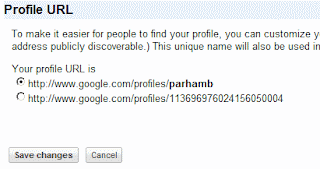
همچنین در سرویس کنونی شما میتوانید یک آدرس برای خودتون با توجه به نام کاربری اتون انتخاب کنید .
پروفایل خودتون را هم تکمیل کنید