زیپ
آموزش و طراحی وب سایت - بهینه سازی وب سایت -SEO -مشاوره بهینه سازی سایت رایگان-آشنایی با ابزارها و اخبار داغ دنیای فناوریزیپ
آموزش و طراحی وب سایت - بهینه سازی وب سایت -SEO -مشاوره بهینه سازی سایت رایگان-آشنایی با ابزارها و اخبار داغ دنیای فناوریآژاکس چیست؟ : از تروای باستان تا طراحی وب مدرن
در افسانه ایلیاد اثر هومر، آژاکس (Ajax) نام پسر (Telamon) است. آوازه قدرت و شجاعت او چون یک جنگجوی بزرگ یونانی در همهجا پیچیده بود. او همیشه یک تبر بزرگ و یک سپر بزرگتر با خود حمل میکرد. این سلاحها به او در جنگ با جنگجویان تروا باری میرساندند. علاوه بر این نام جالب و جذابی هم داشت.
نام آژاکس از این رو تا این حد جالب است که در افسانه ایلیاد
بیش از یکبار بهکار برده شده است. همچون آژاکس پسر تلمون، یک آژاکس دیگر
که شهرت کمتری دارد نیز در بین جنگجویان تروا دیده میشود. نام آژاکس از آن
زمان تاکنون بارها استفاده شده است.
آژاکس نام کشتی جنگی بریتانیا بود که در نبرد River Plate در جنگ جهانی دوم
شرکت داشت. آژاکس نام فضاپیمایی در فیلم سینمایی Flash Gordon نیز میباشد.
نام آژاکس دست کم در چهار مدل اتومبیل، دو شرکت ضبط موسیقی، یک تیم فوتبال
هلندی و یک بازی پر زدوخورد کامپیوتری به کار برده شده است. زمانی مسئولین
شرکت Colgate-Palmolive به دنبال یک نام تجاری جالب برای دستهای از
محصولات شوینده خانگی خود بودند، آنها نام آژاکس را برگزیدند.
ادامه مطلب ...
14 تکنیک کاربردی برای وب نویسی
رز نوشتن برای هر رسانه بر مبنای ویژگی ها و امکانات آن رسانه تعریف میشود.
بر همین اساس ، شیوه های نوشتن برای وب سایت های اینترنتی با نوشتن برای رسانه های دیگر متفاوت است. زیرا :
1- اینترنت ، امکان در هم آمیختن هم زمان صدا ، تصویر و نوشتار را فراهم میکند ( Multimedia)
۲- در اینترنت امکان لینک دادن وجود دارد.
3- فضای اینترنتی نامحدود است.
4- امکان انتشار فوری اخبار و اطلاعات در اینترنت وجود دارد.
5 - در اینترنت ، شرایط ارتباط بهتر بین فرستنده و گیرنده وجود دارد. فضای وب از خاصیت تعاملی قویتری برخوردار است.
6 - بیشتر کاربران اینترنت ، مطالب را اسکن میکنند.
7 - خواندن مطالب بر روی مانیتور کامپیوتر ، چشم ها را خسته میکند.
8 - میلیون ها صفحه آنلاین (Online) برای جلب توجه کاربران رقابت میکنند.
9 - امکان شخصی سازی( Personalization )در اینترنت وجود داد. هر کاربر میتواند خبرها و مطالب مورد نظر خود را جستجو و مطالعه کند.
10- وب ، رسانهای " کاربر - محور " ( User- driven ) است.
پابلو ج . بوچکوفسکی در کتاب " دیجیتالی کردن خبر ، نو آوری در روزنامه
های الکترونیک " مینویسد : " خبر الکترونیک به جای این که روزنامه نگار
محور باشد ، کاربر محور است و در محیط الکترونیک ، کاربران ، تاثیر مستقیم
به مراتب بیشتری بر خبر دارند."

کاربران
وب ، شبیه افرادی که کتاب یا روزنامه و مجله میخوانند ، عمل نمیکنند ،
بنابراین نوشتن و آماده کردن متن برای کاربران وب مستلزم رعایت کردن قواعد
سادهای است :
1. مخاطبتان را بشناسید
برای مخاطبتان بنویسید نه برای موسسهای که برای آن کار میکنید.
مخاطب خود را مشخص و محتوای وب را بر اساس نیازهایش متناسب کنید و به او
اطلاعات مفید بدهید زیرا بیشتر مردم از وب سایت ها برای یافتن اطلاعات
مورد نیاز استفاده میکنند ، مگر آن که سایت شما برای سرگرمی باشد.
کاربران همچنین فرصت و حوصله زیادی برای جستجوی اطلاعات در اینترنت ندارند
، بنا بر این محتوای وب نیازمند فراهم کردن پاسخ های مفید و سریع است.
اگر کاربران آنچه را که میخواهند فوری پیدا نکنند ، وب سایت را ترک خواهند کرد ، پس کاربر در فضای وب باید با یک کلیک جواب بگیرد.
2. بنویسید برای اسکن شدن
خوانندگان آنلاین به جای خواندن لغت به لغت متن ، آن را مرور یا به عبارتی اسکن میکنند.
بر اساس گزارش مطالعاتی موسسه نیلسون (Nielsen 79) درصد کاربران همیشه
مطالب وب را اسکن میکنند و فقط 16 درصد لغت به لغت میخوانند.
کاربران وب به جای آن که کلمه به کلمه بخوانند ، معمولا پاراگراف به پاراگراف از روی مطلب عبور میکنند.
مطلب وب باید با یک نگاه خوانده و اسکن شود ، نه آن که مخاطب مجبور باشد مطلب را تا آخر بخواند.
هر تکنیکی که بتواند خبر را برای مخاطب قابل اسکن (Scanable) کند ، تکنیک
خوبی است. یعنی یکی ممکن است با ده تا میان تیتر خوب یک خبر را اسکن کند و
بگوید این خبر بلند نیست.
با شکستن متون به وسیله تیترها و علامت ها و برجسته کردن کلمات مهم میتوان اسکن کردن مطالب را برای کاربران آسان تر کرد.
3. به درستی لینک دهید
لینک دادن (Link) ، مزیت دنیای وب است ؛ با استفاده از لینک های
موثر میتوان یک داستان را با فراهم آوردن اطلاعات پس زمینه تکمیل کرد.
لینک دادن همچنین سبب تقویت مفاهیم میشود و میتوان اطلاعات طولانی را به صفحات متعددی که همه درباره یک موضوع است ، تقسیم کرد.
یکی از نشانه های وب سایت خوب این است که لینک های مناسب در اختیار مخاطب
بگذارد و هر لینکی باید یکی از توقعات مخاطب را بر آورده سازد.
کاربرد ضعیف لینک ها ، سبب گیج شدن خواننده ، قطع روال داستان و از دست رفتن مفاهیم میشود.
به خاطر داشته باشید که لینک ها باید کوتاه و در حد چند کلمه (حداکثر 5 کلمه) باشند.
سعی نکنید تعریف یا مفاهیمی را که میشود به آسانی لینک داد خودتان دوباره
ارائه کنید ؛ بهتر است که به آنها لینک بدهید و متن خود را طولانی نکنید.
4. ضرورت در نظر گرفتن جنبه روایی مطالب
از هر آنچه به عنوان امکانات وب در اختیار داریم باید استفاده کنیم تا
مطلب در حالتی ترد و شکننده به بخش های مجزا قابل تقسیم باشد؛ در ضمن هر
بخش نیز به طور مستقل جوابگوی خودش باشد و سپس این مطالب مجزا از طریق
لینک های مناسب با هم پیکره واحد را بسازند.
5. مولتی مدیا
در فضای وب از ابتدا باید در فکر تهیه متن و صدا و تصویر و ... باشید.
پیش از نوشتن مطلب باید به این فکر کنید که قرار است چه اندازه از گرافیک
، نقشه ، کاریکاتور و چه قدر از متن بهره بگیرید یا برای مطلب صدا و تصویر
بگذارید.
استفاده از گرافیک را در صفحات وب محدود کنید و کل یک صفحه را گرافیک و عکس اختصاص ندهید.
6. عکس
در محیط وب ، عکس نباید تزئینی باشد.
در یک سایت حرفهای عکس یا گرافیک به خدمت تیتر میآید.
در فضای وب عکس و تیتر در یک رابطه تکاملی با هم حرکت میکنند ؛ تیتر یک چیزی به ما میگوید و شرح عکس به تیتر کمک میکند.
هر کاربری که وارد سایت میشود اول تیتر را میخواند ، بعد به عکس نگاه
میکند ، بعد شرح عکس را میخواند و در واقع شرح عکس در فضای اینترنتی
شبیه
" سو تیتر " است در فضای روزنامه نگاری.
بر خلاف شعار قدیمی " عکس در خدمت مطلب است " شعار امروزین این است :
" عکس ، مطلب است. " رنگ نیز میتواند همین کارکرد را دارد.
7. کاربرد فونت درشت و لیست ها
استفاده از واژه هایی که فونت آنها درشت و سیاه (Bold) است میتواند به مخاطب در یافتن موضوعات اصلی موجود در متن کمک کند.
با استفاده از این حروف همچنین میتوانید عبارات مهم را در متن برجسته
کنید. البته باید از حروف درشت یا ایتالیک در حد کم استفاده کنید تا مخاطب
با شلوغی متن مواجه نشود. همچنین زیر چیزی خط نکشید. از لیست علامات و
فضای سفید برای کنترل جریان متن استفاده کنید.
علائم اول پاراگراف ها ( دایره کوچک تو پر ، تو خالی ، ستاره مربع های تو
پر و تو خالی و...) کمک میکنند تا مطلب ، تفکیک شده به نظر برسد و یا چند
موضوع مرتبط به هم به صورت یک لیست دنبال هم بیایند ؛ برخی این کار را
بدون استفاده از علائم و فقط با تو رفتگی اول پاراگراف انجام میدهند.
8. سازگاری ایجاد کنید
اصطلاحات و سبک مطالب در سراسر سایت باید با یکدیگر سازگار باشند زیرا ناسازگاری موجب مغشوش شدن و به حاشیه رفتن خوانندگان میشود.
همچنین متن و طراحی سایت باید هماهنگ و معرف یکدیگر باشد چرا که هدف اصلی سبک و محتوا کسب موفقیت است.
9. ساده بنویسید و جهانی فکر کنید
به زبان گفتار بنویسید زیرا طبیعی ترین شیوه نوشتن است اما از اصطلاحات عامیانه ، مبالغه آمیز و بی معنا استفاده نکنید.
سبک نگارش در وب رسمی نیست. ساده و واضح بنویسید و در نظر داشته باشید که کاربران تحمل کمتری در قبال متون نا واضح دارند.
همچنین به خاطر داشته باشید که وب سایت شما میتواند به وسیله یک مودم
مورد دسترس هر کسی در هر نقطه جهان قرار گیرد ، بنا بر این از محتوای
مناسبی استفاده کنید.
در ضمن کلی گویی نکنید زیرا در فضای وب حرف های کلی جایی ندارد.
10. هرم وارونه ، مناسب است
در فضای وب ، ساخت هرم وارونه ، ساخت خوبی است فقط به یک دلیل که کوتاه است و صفت زیاد ندارد.
پاراگراف اول اخبار و متون وب باید حاوی چکیده مطلب باشد و هر صفحه بهتر
است با اطلاعات واضح آغاز شود زیرا خواننده به داشتن یک نگاه کلی درباره
آنچه در صفحه آمده است نیاز دارد تا ببیند مطلب ، مورد علاقه او هست یا
خیر ؛ مطمئن باشید که نخستین تیترگذاری و پاراگراف این توضیح را میدهد.
نخستین پاراگراف (لید) باید پرقوت و جذاب باشد.
11. متن را کوتاه نگه دارید
مخاطب حوصله پرگویی و در عین حال کم محتوایی را ندارد.
خواننندگان وب با مشاهده متون طولانی ، احساس نامطبوعی پیدا میکنند.
خواندن از روی مانیتور کامپیوتر حدود 25 درصد کندتر از خواندن از روی صفحات روزنامه صورت میگیرد و چشم ها را نیز خسته میکند.
بر همین اساس گفته میشود که محتوای هر مطلب در وب باید باید 50 درصد محتوای چاپی آن باشد.
با کوتاه نگه داشتن متن ، کاربران آسان تر میتوانند آن را بخوانند. کوتاه
بنویسید و زوائد را حذف کنید بدون آن که محتوا را قربانی کنید. نوشتن 500
کلمه برای هر صفحه وب توصیه شده است.
12. پاراگراف ها و جملات را نیز کوتاه بنویسید
پاراگراف های کوتاه این پیام را به خواننده ارسال میکنند : من
آسان هستم اما پاراگراف های طولانی داد میزنند که : خواندن من مستلزم
تقلاست.
تجزیه پاراگراف ها یکی از شیوه های موثر برای اسکن کردن راحت مطالب است. توصیه میشود تعداد کلمات پاراگراف ها 40 تا 70 کلمه باشد.
همچنین هر پاراگراف را به یک ایده اختصاص دهید. با این کار ، خواننندگان
وب سایت ، مطالب را به راحتی اسکن میکنند ، به نکته مهم هر پاراگراف پی
میبرند و با خیال راحت سراغ پاراگراف بعدی میروند و واهمهای نخواهند
داشت که چیزی را از قلم انداخته اند.
جملات نیز مستقیم ، کوتاه ، معطوف به پیام و گویا و در حد درک مخاطبان
باشند. کلمات و جملات مرکب را کمتر به کار ببرید و به قول دکتر یونس
شکرخواه سر هر واژه اضافی را به سنگ بزنید. تعداد کلمات هر جمله بهتر است
15 تا 20 کلمه باشد.
13. با تیتر شروع کنید
تیتر بزنید اما پر معنا ؛ تیتر باید بر مفهوم اصلی دلالت کند و در عین حال
کوتاه (کمتر از 8 کلمه) ، ساده و جذاب باشد. تیتر اصلی باید در بالای صفحه
به وضوح دیده شود. اگر متن شما بیش از 300 کلمه شد حتما از میان تیترهای
کوتاه استفاده کنید. میان تیترها نیز به اسکن شدن آسان مطلب کمک میکنند.
14. دقیق باشید
اشتباهات دستوری ، تایپی و املایی میتواند اعتماد خوانندگان را از بین ببرد. خیلی ها متوجه اشتباهات شما میشوند.
در انتخاب واژه ها دقت کنید ، اختصارات را به طور کامل تشریح کنید ، از
نقل قول ها و افعال قوی بهره بگیرید و از نوشتن مطالبی که از نظر درک زمان
بیشتری را میطلبید بپرهیزید.
منبع: onlinenevisi.blogfa.com
آنالیز وب
آنالیز
وب به معنای بررسی رفتار بازدیدکنندگان از وبسایتها است. آنالیز وب در
زمینه تجاری به طور خاص به معنای استفاده از دادههای جمعآوریشده از وب
برای تعیین این امر است که کدام جنبههای وبسایت در جهت اهداف یک کسب و
کار معین عمل میکنند.
دادههای جمعآوریشده تقریبا همیشه شامل گزارشهای "ترافیک وب" هستند.
این گزارشها ممکن است حاوی میزان پاسخ ای - میل، دادههای کمپینهای میل
مستقیم، اطلاعات فروش، دادههای کارکرد کاربران مثلا نمودار "هیت کلیکها"
و سایر اندازهگیرهای مرسوم باشند.
دو رویکرد تکنولوژیک
دو رویکرد تکنولوژیک اصلی برای جمعآوری دادههای آنالیز وب وجود دارد:
اولین روش "آنالیز لاگفایل" (logfile analysis) است. در این روش،
لاگفایلها را -که وب سرورها همه عملیاتشان را در آنها ثبت میکنند-
میخوانند.
روش دوم "تگدادن به صفحات" (page tagging) است که از "جاوا اسکریپت" روی
هر صفحه استفاده میکنند تا هنگامی که یک مرورگر وب بر روی یک صفحه عمل
میکند، یک سرور ثالث را خبردار کند.
آنالیز لاگفایل
وبسرورها همیشه همه عملیاتشان را در یک لاگفایل ثبت میکنند. به زودی
مشخص شد که این لاگفایلها که قابل خواندهشدن بهوسیله یک برنامه هستند،
میتوانند دادههایی درباره محبوبیت یک وبسایت فراهم کنند. به این ترتیب
نرمافزارهای آنالیز لاگفایل ظهور کردند.
در اوائل دهه 1990 آمار وبسایت عمدتا متشکل از شمارش تعداد تقاضاهای
ارائهشده مراجعین به وب سرور بود. این رویکرد منطقی مینمود چرا که هر
وبسایت اغلب شامل یک فابل منفرد HTML بود.
اما با وارد شدن گرافیک به HTML [گرافیک وب] و وبسایتهایی که چندین فایل HTML را در بر میگرفتند، این شمارش دیگر چندان مفید نبود.
اولین لاگ آنالایزر واقعی تجاری در سال 1994 بوسیله IPRO ساخته شد.
دو واحد اندازه گیری هم در میانه دهه 1990 برای تعیین دقیقتر فعالیت
انسانی روی وب سرورها ارائه شدند. این دو واحد "صفحه دیدهشده "(page
view) و "بازدیدکننده صفحه (page visit or session) بودند.
"صفحه دیدهشده" به معنای تقاضای یک وب سرور برای یک صفحه، در مقابل یک
گرافیک، است، اما "بازدیدکننده صفحه" به معنای یک رشته از تقاضاها از یک
مرجع با هویت منحصربهفرد است که پس از مدت معینی از عدم فعالیت، معمولا
30 دقیقه، منقضی شده است.
"صفحات دیدهشده" و "بازدیدکنندگان صفحه" هنوز معیارهای اندازهگیری هستند
که به طور رایج به نمایش درمیآیند، اما اکنون آنهارا هم ابزارهایی
غیردقیق محسوب میکنند.
ظهور "اسپایدرها و روباتهای" موتورهای جستجو [چطور موتورهای جستجو کار
میکنند؟] در اواخر دهه 1990 به همراه "وب پروکسیها" و "آدرسهای IP به
طور فعال اختصاصیابنده" برای شرکتهای بزرگ و ISPها، شناسایی
بازدیدکنندگان منحصر به فرد انسانی از یک وبسایت را مشکلتر کرد.
استفاده گسترده از "کشهای وب" نیز مانعی بر سر راه "تحلیل لاگفایل"
پدید آورد. اگر شخصی یک صفحه را دوباره ببیند، تقاضای دوم از کش مرورگر
(browser cache) پاسخ داده میشود، و تقاضایی در وب سرور دریافت نخواهد
شد.
این امر به معنای آن است که مسیر کلیک شخص در سایت از دست میرود.
با پیکربندی وب سرور میتوان بر "کشکردن" (caching) غلبه کرد، اما این
کار ممکن است کارکرد بازدیدکننده از وبسایت را دچار اشکال کند.
تگ دادن به صفحهنگرانیها در مورد دقت
تحلیل لاگفایل با وجود کششدن، و گرایش به انجام آنالیز وب به عنوان یک
سرویس سفارشی دومین روش جمع آوری دادهها را پدید آورد: تگدادن به صفحه
یا “Web bugs”
در میانه دهه 1990 به طور شایع شمارندههای وب را در وبسایتها مشاهده
میکردیم - تصاویری درون یک صفحه وب که تعداد دفعاتی را به نمایش
میگذاشتند که آن تصویر درخواست میشد و به این ترتیب تخمینی از شمار
بازدیدها از آن صفحه را به دست میداد.
در آخر دهه 1990 این تصویر قابل مشاهده به یک تصویر کوچک غیرقابل مشاهده
تحول یافت که با استفاده از جاوا اسکریپت، به همراه درخواست تصویر؛
اطلاعات معینی درباره صفحه و بازدیدکننده را هم انتقال میداد. بعد یک
شرکت آنالیزکننده وب میتوانست این اطلاعات را از راه دور پردازش و آماری
تفصیلی را تولید کند.
سرویسهای آنالیز وب همچنین فرآیند تخصیصدادن "کوکی" (Cookie) به کاربران را هم انجام
میدهند و به این ترتیب میتواند آنها را حین بازدید و بازدیدهای بعدی به طور انحصاری شناسایی کنند.
با رواج استفاده از سلوشن"آژاکس"، شیوه جایگزینی برای کاربرد یک تصویر
غیرقابل مشاهده ایجاد شده است: استفاده از فراخوان سرور از سوی صفحه
اجراشده.
در این شیوه هنگامی که صفحه روی مرورگر وب اجرا میشود، یک قطعه کد آژاکس،
سرور را احضار میکند و اطلاعات مربوط به مرجع را به آن منتقل میکند؛ بعد
این اطلاعات را یک شرکت آنالیز وب جمعآوری میکند.
منبع : pcpedia
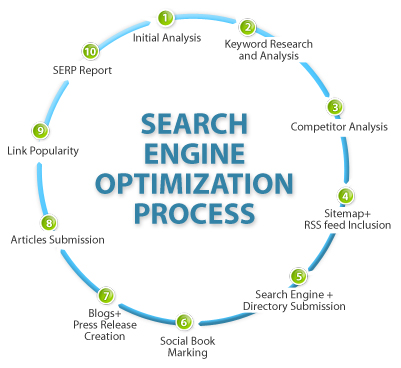
بهینه سازی وب سایت در برخورد با موتور های جستجو
بسیاری
از وب سایت ها هستند که نمیتوانند ترافیک کافی را برای سایت خود بدست
آورند ، یکی از این علت ها یک نکته ساده است : ” وب سایت برای موتور های
جستجوگر بهینه نشده “ . در این مقاله اعمالی که برای بهینه سازی وب سایت
در برخورد با موتور های جستجو باید صورت گیرد شرح داده می شود.

1. صفحات را مطابق میل جستجوگر ها طراحی کنید :
برای یک موتور جستجو گرافیک سایت شما یا فلش ها و کد های جاوا اسکریپت
جذابی که ساخته اید اهمیتی ندارد . بلکه چیزی که یک موتور جستجو نیاز دارد
روان بودن کد نوشته شده در صفحات است . منظور من نوشتن کامنت در بین تگ ها
یا رعایت کردن فاصله ها نیست بلکه استفاده از تگ هایی است که جستجوگر ها
از آنها استفاده میکنند . تگ های مهم در یک صفحه وب عبارتند از : تگ title
و description و Keywordsو Alt . ( این روزها بعضی از موتور های جستجو فقط
از تگ Keywords برای ارائه نتایج استفاده میکنند ).
چند نکته :
· اگر از جدول ها برای ساخت صفحات سایتتان بهره گرفته اید ، سعی کنید از کد های ساده استفاده کنید نه از تگ های تو در توی پیچیده .
· استفاده از فریم ها باعث سر گیجه موتور های جستجو میشود که به ضرر شماست
. در ضمن استفاده از فریم ها دیگر در طراحی سایت ها متداول نیست .
· اگر از کد های جاوا اسکریپت استفاده کرده اید برای فراخوانی فایل های جاوا اسکریپت خارجی از کد های کوتاه استفاده کنید .
· استفاده از تگ Alt در تگ تصاویر موتور های جستجو را در یافتن موضوع تصاویر کمک میکند . حتما از این تگ برای عکس ها استفاده کنید .
· متن اصلی را قبل از عکس ها در صفحاتتان قرار دهید و یا حداقل عکس ها را در میان متن قرار دهید .
2. کلمات کلیدی Keywords :
استفاده از این تگ بسیار اهمیت داره و نوع کلمات استفاده شده در اون هم
مهمه . سایت wordtracker کلمات کلیدی خوبی را برای هر نوع سایتی پیشنهاد
میدهد که میتوانید از آن بهره بگیرید . تعداد کلماتی که میتوان در این تگ
استفاده کرد محدودیت خاصی ندارد ، اما برای حصول نتیجه بهتر از 10 الی 15
کلمه برتر استفاده کنید .
3. محتوای سایت :
بسیاری از موتور های جستجو از متن اصلی صفحات برای یافتن کلمات کلیدی
استفاده شده در تگ keywords استفاده میکنند . پس استفاده درست از کلمات
کلیدی و مطابقت آن کلمات با متن شما بسیار اهمیت دارد. کلمات اصلی متن را
در تگ heading و یا bold بگذارید و یا آن را لینک کنید تا جستجوگر ها به
آن لغات اهیت ویژه ای دهند .
4. عنوان سایت :
تگ title یکی از مهم ترین بخش ها از دید جستجوگر هاست . عنوان صفحات نیز
باید مانند کلمات کلیدی درست و مطابق متن انتخاب شود . چون گاهی موتور های
جستجوگر به عناوین صفحات بیش از کلمات کلیدی اهمیت میدهند . تعداد کلماتی
که در عنوان صفحات استفاده میکنید نیز برای اینکه از حد استاندارد جستجوگر
ها خارج نباشد باید حداکثر 9 کلمه باشد .
5. تگ توضیحات :
موتور های جستجو هنگام نشان دادن نتایج جستجوی خود ، اطلاعات تگ متای
توضیحات هر صفحه را برای نمایش توضیحات آن سایت نمایش میدهند .بنابراین
نوشتن توضیحات جذاب و درست بیننده را به سوی سایت شما جذب میکند .
استاندارد تعداد کلمات این تگ 20 الی 25 کلمه میباشد .
6. گرافیک :
استفاده از عکس اگر چه زیبایی خاصی به سایت شما میدهد اما حتی با تگ ALT
نیز یک عکس به اندازه چند کلمه قدرت ندارد . چون موتور های جستجو فقط
کلمات را میشناسند و عکس ها را هم با تگ Alt آنها شناسایی میکنند . بنا
براین استفاده از عکس به جای لینک و یا بجای متن از خوانایی سایت شما برای
چشم های یک موتور جستجوگر می کاهد .
7. نقشه سایت :
نقشه سایت کمک بسیاری به جستکوگر ها میکند تا تمام صفحات سایت شما را
شناسایی کنند . ابزار های زیادی بر روی وب هست که نقشه سایت شما را در چند
کلیک میسازد .
8. لینک های هدایتگر :
لینک هایی که به دیگر صفحات سایت میدهید باید ساده باشد . استفاده از
منوهای pop up و فلش و مانند آن از خوانایی لینک های شما می کاهد .اگر
مجبور به استفاده از لینک های پیچیده در طراحی سایت هستید میتوانید از
لینک های ساده در انتهای صفحات استفاده کنید تا موتور های جستجوگر نیز
بتوانند لینک های شما را شناسایی کنند .
رعایت اصول فوق باعث میشود تا سایت شما در نتیجه جستجوی جستجوگر های معروف رتبه بالاتری را بدست آورد
منبع: pcpedia
راه های موثر در افزایش بازدیدکنندگان وبلاگ ها
وبلاگ نویسی یکی از کارهای بسیار سخت و پیچیده است و البته شیرین که احتیاج به تمرین و یا بهتر بگم جا افتادن را دارد. به نظر من وبلاگ نویسان را به ۳ دسته تقسیم میشوند :
۱-کسانی که صرفا برای اوقات فراغت خود بلاگ باز می کنند و گاهی اوقات هم مطلب می دهند که زیاد جالب توجه نیست.
۲-افرادی که مطالب علمی و البته پر بار می دهند اما به دلیل استفاده نکردن از استانداردهای وب و قالب سازی مورد توجه زیاد بازدید کنندگان و یا شاید موتورهای جوستجو گر قرار نمیگیرند.
۳-افرادی که علاوه بر ارسال مطالب علمی و پر بار (لزوما نباید علمی باشد در هر زمینه بهترین مقالات) به استاندارد سازی وبلاگ های خود و طراحی قالب و سایر موارد که استانداردهای ایندکس موتورهای جوستجوگر هم جزوشان محسوب می شود را رعایت می کنند.
البته شاید دسته اول به نظر شما بلاگ های کم بیننده ای به نظر بیایند و فکر کنید ممکن است اصلا بیننده و کلیک نداشته باشند اما جالب است بدانید که بعضی از صاحبان این بلاگ ها از همین نوع بلاگ هایشان به در آمد هم رسیدند که علت آن رو می شود به نوع موضوع انتخابی توسط صاحبان بلاگ دانست.
دسته دوم به موفقیت دست پیدا می کنند اما این موفقیت تنها مرهون دوستان . معرفی کردن سایت در مکان های عمومی و مقدار بسیار زیادی به موتورهای جستجو است چراکه همان طور که گفتم این دسته از بلاگ ها مطالب جالب توجهی دارند. این وبلاگ ها نباید در این صورت منتظر معجزه برای بالا رفتن پیج رانک و افزایش بازدید کنندهایشان باشند و از یک تعداد مشخص بیننده هایشان بیشتر نخواهد شد.
اما دسته سوم از بهترین وبلاگ ها به شمار می آیند که خدا رو شکر نعدادشان در سرویس های وبلاگ نه تنها کم نیست بلکه روز به روز هم بیشتر میشود.این دسته از وبلاگها در صورت رعایت همه استانداردهای وب به موفقیت می رسند اما این وبلاگ ها هم زیاد نباید به پیشرفتشان امید وار باشند چراکه که همان طور که گفتم تعداد بلاگ های استاندارد . معروف . پر بازدید و البته پر محتوا که اسم و رسمی پیدا کردند زیاد است و رقابت با آن ها سخت و اگر واقع بینانه تر نگاه کنیم در بعضی از مواقع غیر ممکن می باشد.
البته خوانندگان عزیز من قصد متوقف کردن شما رو برای اجاد وبلاگ و یا دلسردیتان برای ادامه کارتان با این مطالب نداشتم و تنها برای اطلاع شما عزیزان نسبت به این بازار شلوغ را داشتم چون همان طور که اجداد ما هم گفتند سر بین سرها در آوردن سخت است.
اما راه حل پیشنهادی من برای مطرح شدن شما و همینطور شناخنه شدنتون در بین وب گردها:
1-در صورت امکان به ارائه مطالب علمی و پر محتوا بپردازید البته همان طور که گفتم در هر ضمینه بسته به موضوع وبلاگ می باشد.
2-از دادن هرز نامه ها ( پست هایی که ارزش محتوایی از نظر موتور های جوستجو گر ندارند)بپرهیزید.
3-از ارائه مطالب گوناگون خودداری کنید و مطالبتون رو حول موضوعی وبلاگ خود ارائه کنید.
4-هر روز مقاله دهید ( بهترین و موثر ترین راه برای شناخته شدن).
5-با بلاگ های پر بازدید تبادل لینک کنید که رتبه گوگلی بالایی داشته باشند و همینطور با سایت های تازه تاسیس و این موضوع را بدانید که همیشه سایت های جدید و تازه تاسیس کم بازدید نمی مانند و روزی بیننده های زیادی رو در صورت تبادل لینک برای شما می فرستند.
6-وبلاگ نویسی مهمان انجام دهید به صورتی که با وبلاگ هایی که گفتم معروف هستند و بازدید بیشماری دارند توافق کنید و مقاله به صورت مهمان برای آن وبلاگ تهیه کرده و بفرستید . مطمئن باشید در صورت خوب بودن مقاله آن موقع است که شما شناخته میشوید و بازدیدکننگان آن وبلاگ برای دیدن مقالات دیگر شما راهی وبلاگ شما می شوند. به نظر من این راه بسیار بسیار موثر است.
7-Meta tag خود را در قالب بلاگتان تعیین کنید و سعی کنید بر اساس موضوع وبلاگ شما باشد.
8-ابزار اجتماعی را در اختیار بازدیدکنندگان خودتان قرار دهید چراکه آنها همیشه نمی توانند به صورت مستقیم وارد بلاگتان شوند از این دسته از ابزار میشود به وی ویو اشاره کرد.
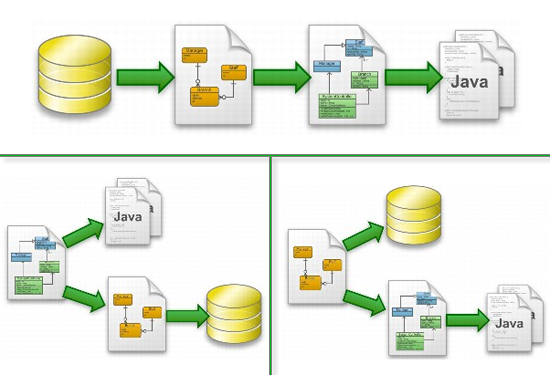
ORM چیست؟
معرفی ORM